ヘッドレスCMSの選定と、どのように使っているか
ヘッドレスCMSの選定
ここまで触れてきたとおり本ブログはJamstackなWEBサイトを目指しています。その中でいわゆるガワ、つまりフロントについては③フロント編で触れたとおりです。
Jamstack、というかWEBサイト全てに言えることですが、ガワが出来上がっただけではWEBサイトは完成しません。もちろんWEBサイトを公開する意味というのはその中身にあります。
そんな中身を管理するためのものがいわゆる「CMS(Contents Management System)」です。
かつて(今も?)一世を風靡したWordPressなどは、CMSを内包しながらガワまで全て纏めて管理出来る、ということで大人気となりましたが、最近のモダンなWEBサイトではフロントとCMSを分離する傾向にあるかと思います。
そのように分離された結果特にガワを保有しないCMSのことを ヘッドレスCMS と呼びます。
ヘッドレスCMSとして分離させておくことで、アプリ等での配信にも繋げやすいなど、良いことづくしです。中にはWordPressをヘッドレスCMSとして使う、といったことをされている方も居るようですが…
Jamstackという言葉が流行し始めたあたりからヘッドレスCMSのサービスはいくつか登場しており、まずはその比較検討から行いました。
海外サービス
海外サービスの筆頭に来るのはやはりContentfulでしょうか。

2013年設立の会社なので、設立からちょうど10年くらいになります。いわゆる「APIファースト」なCMSという概念がまだまだ普及していなかった頃ですね。
それだけの老舗ということで機能もとても充実しています。
難しいところは機能でなくプランにあって、2023年2月時点でFreeプランが5 users、その次のBasicプランが20 usersということで、10ユーザくらいの組織だと今一つマッチしないところ…なのかなと思っています。
その他面白いものでいうと、Hygraph(旧GraphCMS)のようなGraphQL型のCMSですね。PricingについてはContentfulと同様、ただ少し割安かな、くらいの感じです。GraphQLは慣れるととてもリクエストの見通しがよくなるので、それだけで価値があるように思います。
どのサービスもだいたい 20〜25 users で $300/month あたりを目安としているようです。
国内サービス
国内サービスだと、microCMSが有名ですね。

個人的にも昔何度か使用させていただいたことがあり、とても使い勝手の良いヘッドレスCMSです。
-
国産ゆえにアップデート予定や状況が掴みやすい
-
開発者との距離が近い
-
シンプルにデザインがよくて誰でも使いやすい
といったところがポイントです。
CMSはコンテンツ作成者側に使って貰う必要があるので、意外とUI・UXが重要 だと考えています。そういった観点でシンプルかつ機能性が高いところは大きな利点となります。
料金プランについてはサービス成熟とともに変わってきて、昔ほど安い印象はなくなってしまっていますが、少人数チームに対して3 usersまでのTeamプランなどはハマりやすいと思います。
国内企業かつエンタープライズ規模でヘッドレスCMSを考えるときには筆頭候補となり得るのではないでしょうか。
そして、Notionへ…
ここまで海外・国内のヘッドレスCMSサービスを見てきましたが、いくつか課題がありました。
-
やはり別サービスへログインして、投稿の手順を覚えてもらって…というところにある大きなハードル
-
単純に、高い(これで商売をするためのサービスではないので出費は抑えたい)
-
別サービスを立てるとその中の監査ログや障害監視も必要に…
などなど…これらをクリアするために頭を抱えているうちに、もっと違うアプローチで攻められないか? と考えました。
逆に言えば、
-
手順が通常業務に馴染みのあるもので
-
安く
-
新しく監査する必要が無い既存サービス
などの要件を満たすことができれば、即決できることになります。
幸いこのブログはTechブログで、エンジニアが作っているので、コードを書けないわけではありません。
このような条件を満たすサービスとしては、弊社の場合
-
Google Workspace
-
Notion
のあたりが候補に挙がってくるのですが、Google Workspaceは「記事」という単位を作ろうと思うとGoogle Docsしかないのかな、という印象ですが、多機能すぎてmarkdownへ落とし込む際にうまくいかない可能性が高い…というところで割と早い段階でNotionで実証実験してみよう、となりました。
そしてNotion APIを叩いたりなどしているうちに、意外とこれはいけるのではないか?という所感が出てきた…というわけです。
Notionをどう使っているか
さて、ここからは実際にNotionをどのように使っているかの話です。
DB構成
Notionではデータベースを立てることが出来ます。
今回、本ブログでは
-
記事
-
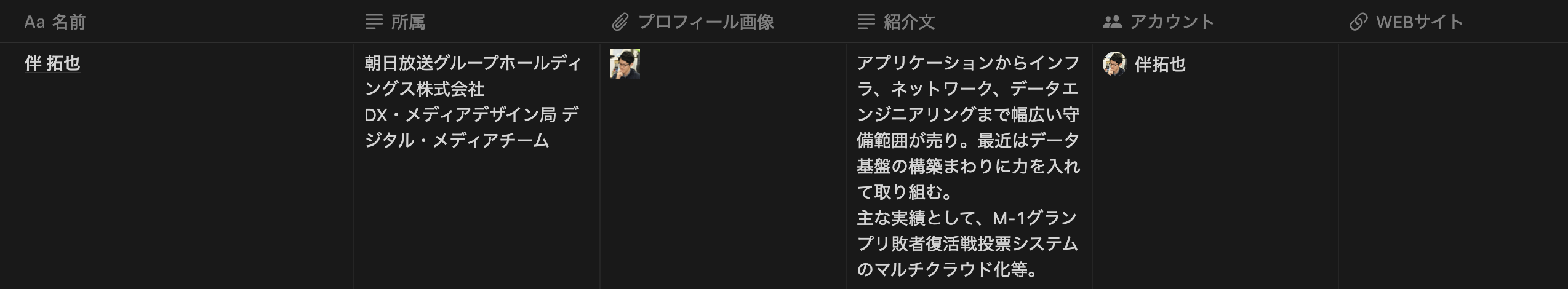
Bio(プロフィール)
の2つのデータベースを立てています。
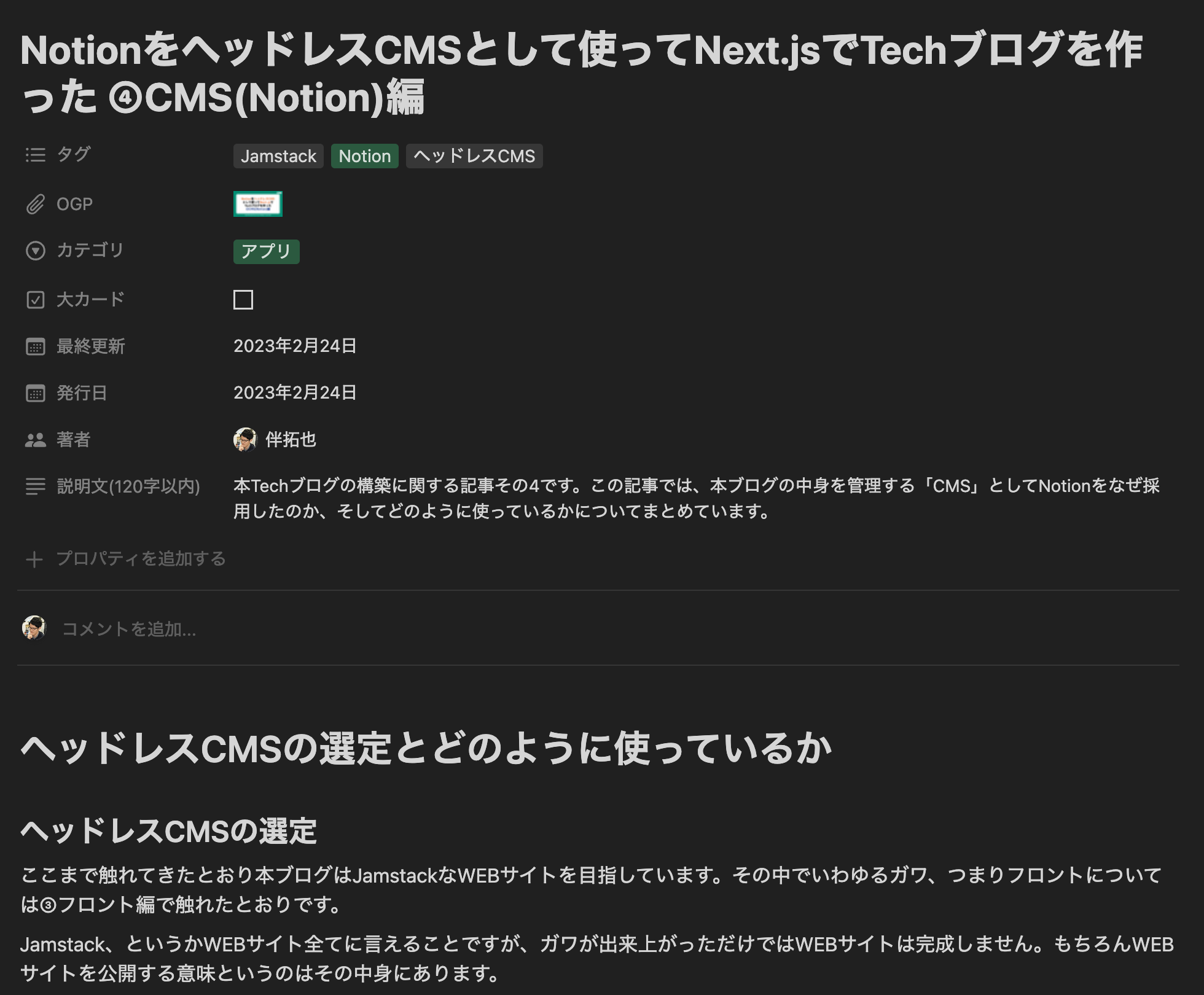
記事についているタグやカテゴリの情報はNotionのページにおけるメタ情報として管理しています。

そして記事そのものの中身は普通にNotionのページとして書いています。

Bioも同等ですが、Bioのほうは全てをメタデータのみで管理しています。

紐付け
紐付けについては、Bio DBのメタデータに「アカウント」として、記事DBのメタデータに「著者」として、Notionのアカウントを入れられるようになっているので、それをもとに紐付けています。
Bioの情報はそんなに頻繁に更新されないものですので、Notionから取得したものをJSONとしてまとめなおしてリポジトリ内に格納しています。
Markdownとしての取り込み
記事の内容をMarkdownとして取り込む際はスクリプトを動かしています。
Pythonで書きました。Markdownへの落とし込みも、 echo724/notion2md を活用して問題無く行えています。
ちなみにこのライブラリは
MarkdownExporter( block_id=page_id, output_path=output_path, download=True, unzipped=True, ).export()
のように、downloadオプションを指定した上で取得を行うとファイルのダウンロードも実施してくれるので、かなり楽に取り込むことが出来ました。
ちなみに取得した画像ファイルやmdファイルは一度スクリプトのフォルダ内に落とし込んでから場所を整理しています。
なお、各種ファイルはファイル名に日本語が含まれている場合URLエンコードされた状態で落とされてくるので少し厄介です…そこはうまくスクリプト内で処理してあげると良いかと思います。
(ほんとはNotionにアップロードする時点で英語のファイル名に直してほしさがありますが、スクショとかを貼り付けることもあるかと思うのでスクリプト側で対応するほうが良いですね)
課題
ここまでで基本的に問題無く運用が行えるレベルのものになりましたが、まだ出来ていないこととして、予約投稿のような仕組みが上げられます。
各種ヘッドレスCMSでは予約投稿のような仕組みがあり、ヘッドレスCMS起点でデプロイのトリガを引いたりできますが、現状のNotionの仕組みだとそこまでカバーしていません。
とはいえもちろん別途cronで定期的に状態を取得し特定のタイミングでデプロイをトリガする、などは考えられます。そのあたりはニーズに応じて追加開発していくと良いかと思います。
まとめ
本ブログではNotionをヘッドレスCMSとして採用しました。
実際それに沿って開発してみると、Notion APIが公開されたことでNotionをCMSとして活用すること自体も全く問題無く選択肢に入ってくる印象を受けました。
もちろんWEBサイトや組織の規模感に依るところかとは思いますが、Notionの気軽にDBを立てられる仕組みはやはりこういったときに大きな力を発揮しますね。
次回はこれらの仕組みを統合的に動かすためのGitHub Actionsについて触れていきます。
